If you build and manage multiple web applications, then you are probably already using Git to manage and track your source code.
Although Git is extremely useful in tracking the code, it can make the deployment process a little tricky, especially if you are working with a big team on a project with multiple branches.
In this post, we will share step-by-step instructions on how you can use RunCloud to deploy your Laravel applications and streamline your entire workflow.
Let’s get started!
Table of Contents
- 1 Prerequisites
- 2 Step 1: Create a New Web App on RunCloud
- 3 Step 2: Add Deployment Key to Git Provider
- 4 Step 3: Deploy the Web Application
- 5 Step 4: Set Up Webhooks
- 6 Step 5: Configure Environment File
- 7 Step 6: Install Dependencies
- 8 Step 7: Configure Web Application Settings
- 9 Step 8: Final Checks and Testing
- 10 Step 9 (Bonus): Leverage RunCloud’s Laravel Management Features
- 11 Final Thoughts
Prerequisites
Before we get started, you need to make sure that you meet the following requrrements:

Suggested read: What is Laravel? Explain it like I’m five
Step 1: Create a New Web App on RunCloud
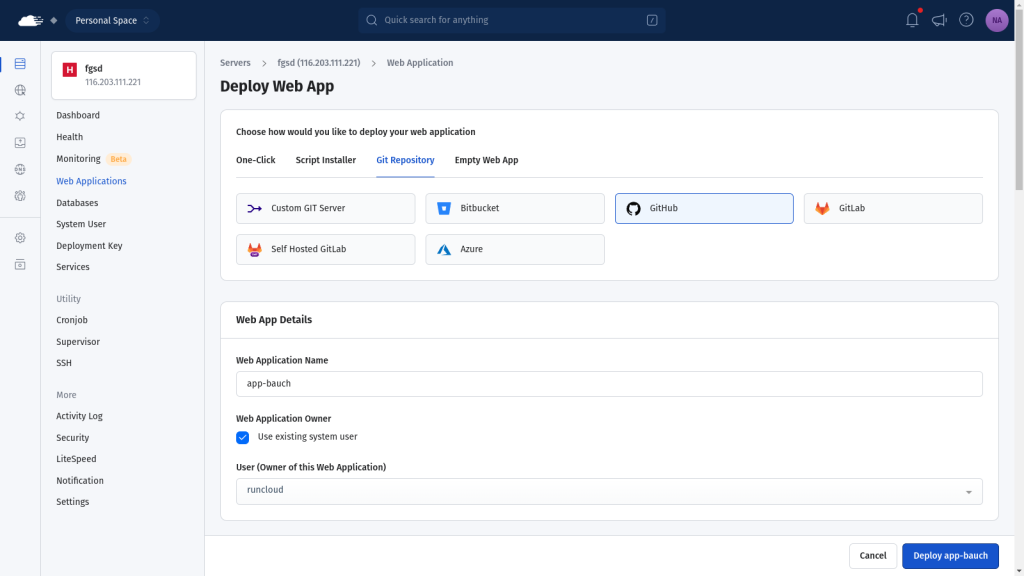
- Log in to your RunCloud dashboard and click “Create Web App“.
- Choose “Git Repository” as the installation method and select your Git provider.
- Next you need to enter basic details such as the name of this application and the domain name that you want to use.

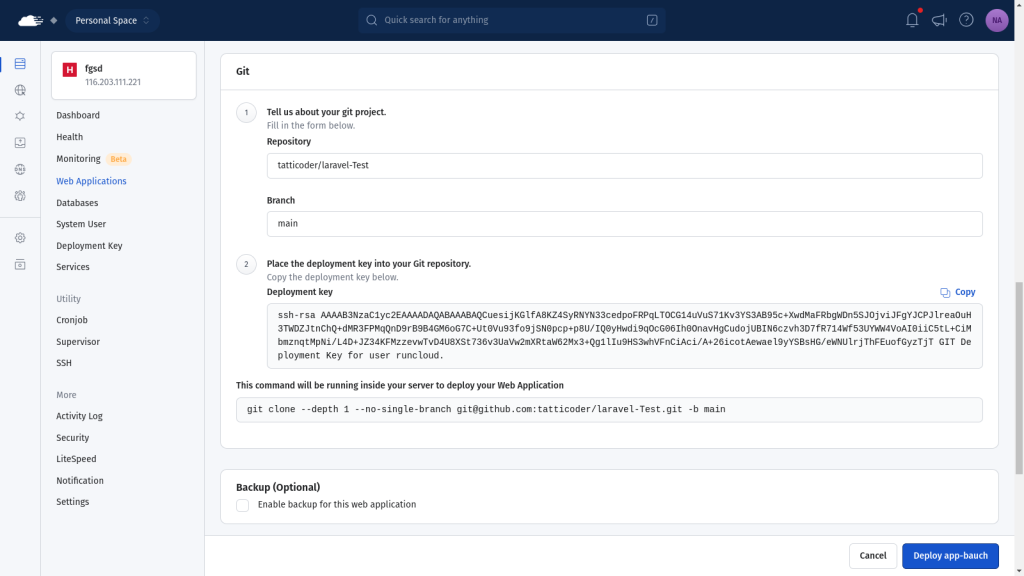
- After that, you need to fill-in the basic details about your git repository such as the name of the repository and the branch that you want to use. Pay close attention to the capitalisation as it might cause errors at a later stage.

Suggested read: Setting Up Local WordPress Dev in Minutes Using Laravel Valet
Step 2: Add Deployment Key to Git Provider
- After entering the details, you will see a deployment key which was automatically generated by RunCloud for your server. Adding the deployment key to your Git Repository allows RunCloud to access the source code in this repository on your behalf.
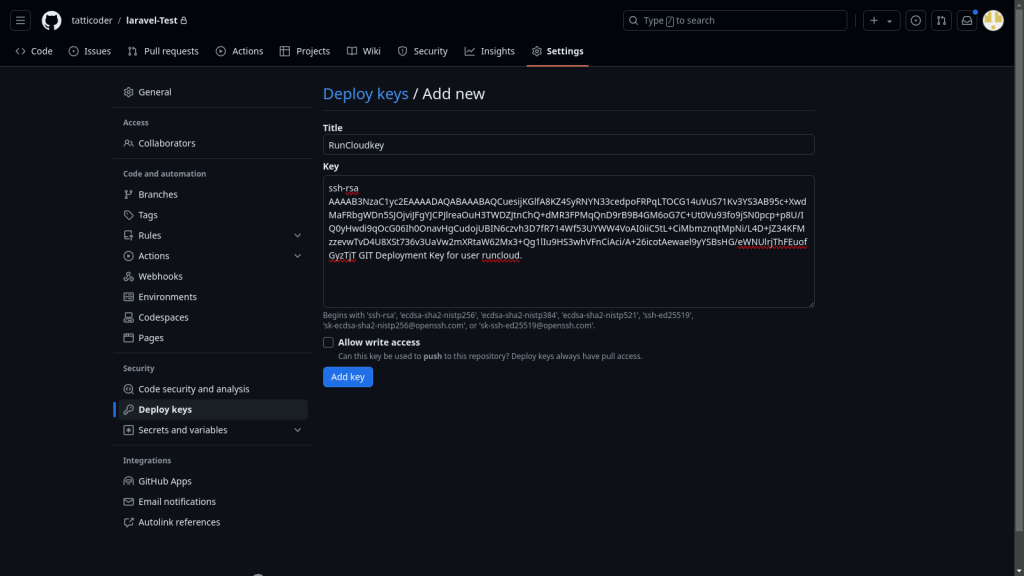
- Copy the provided deployment key and go to your Git provider’s dashboard and navigate to your repository’s settings.
- Find the “Deploy Keys” or similar section and add the copied key. For step-by-step instructions, refer to the documentation post specific to your git provider.

Step 3: Deploy the Web Application
After adding the key, you can return to the RunCloud dashboard and click on the “Deploy” button to initiate the deployment process.
Wait for RunCloud to clone your repository and set up the initial files. This process usually takes less than a minute to complete.
Step 4: Set Up Webhooks
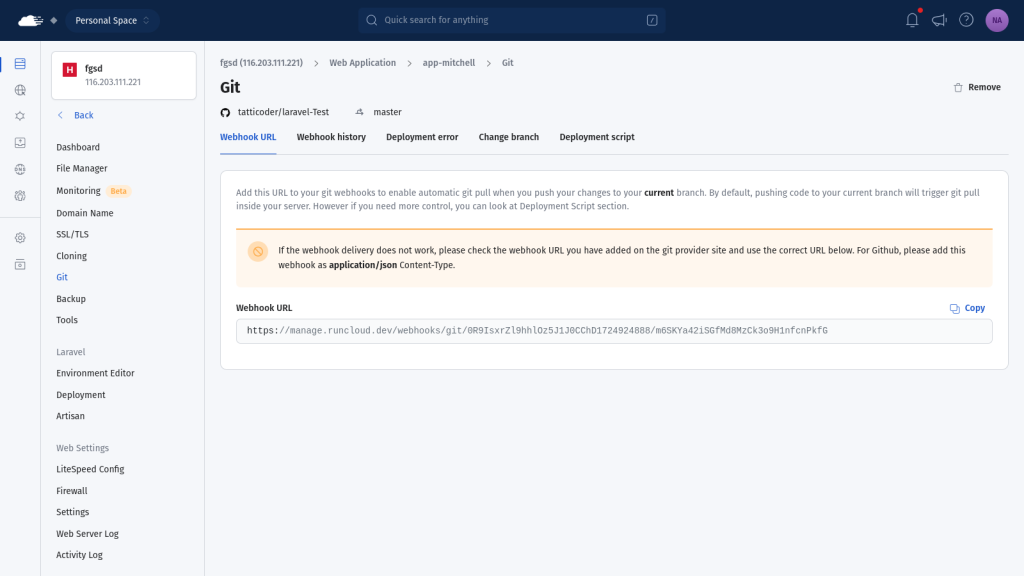
After you have deployed the web application on your server, RunCloud will generate a WebHook URL. This URL can be used to notify RunCloud when a new version of your application is available which is useful when you want to automatically deploy the latest version of your application.
In the RunCloud dashboard, navigate to the “Git” menu for your web app and copy the webhook URL provided by RunCloud.

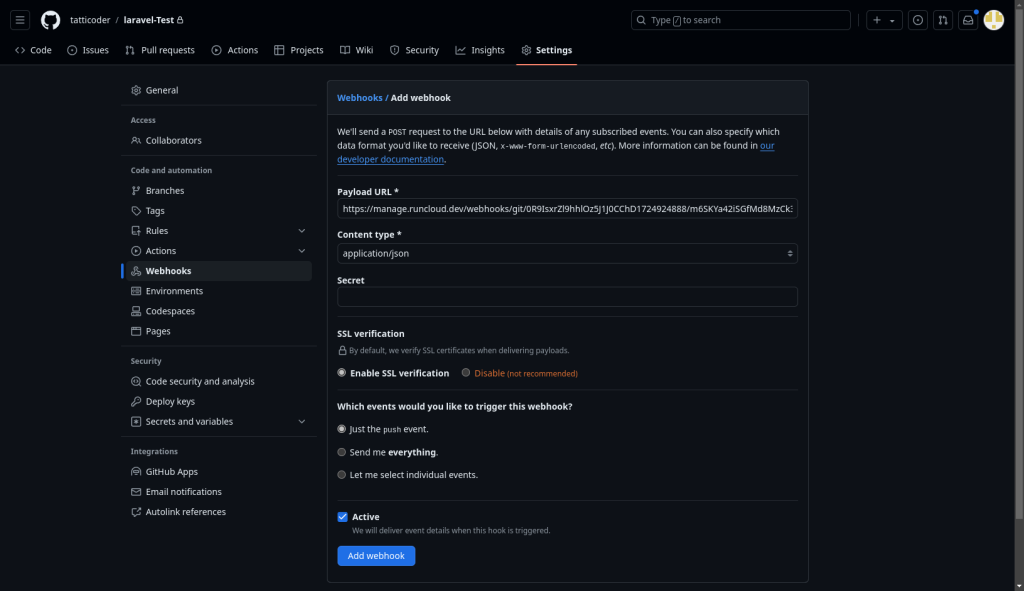
Next, you need to go to your Git provider’s repository settings and find the “Webhooks” section. On this screen, create a new webhook and paste the RunCloud webhook URL. Make sure to set the content type to JSON, you can leave all other settings to their default values. After making the changes, save the webhook configuration.

Suggested read: Laravel Octane – What It Is, Why It Matters & How To Take Advantage Of It
Step 5: Configure Environment File
RunCloud provides you a user friendly interface to edit the environment variables from RunCloud dashboard itself. But before you can access this interface, you need to make sure that the .env file exists in your repository.
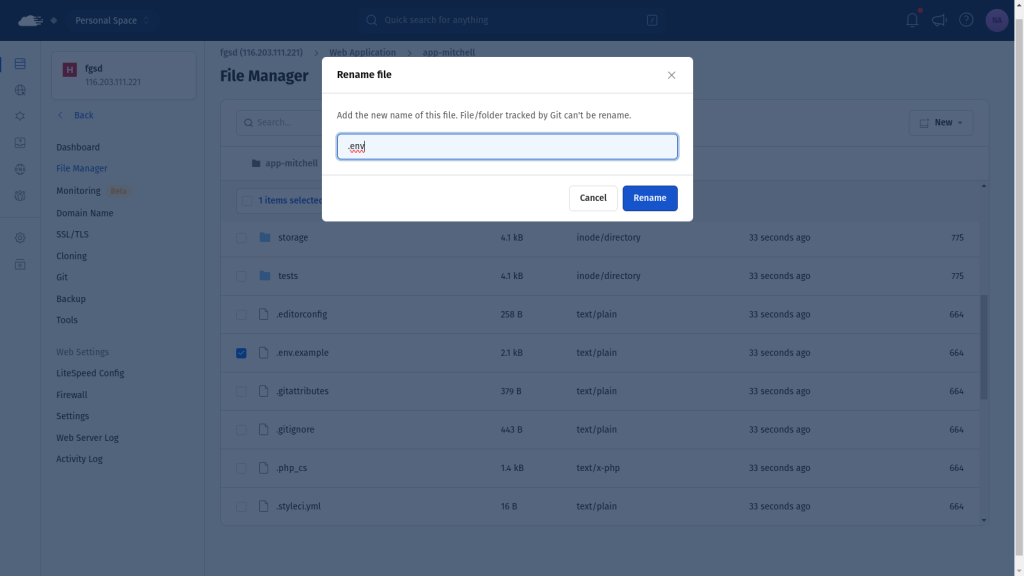
In this tutorial, we are using a boilerplate template which comes with .env.example file, we will simply rename it to .env. You can do this by opening the File Manager for your web app and locating the .env.example file in your project root. After that, click on the checkbox next to it and click on rename.
If you don’t have an .env.example file, then you can simply create a new file named .env and leave it empty.

Step 6: Install Dependencies
Deploying an application to your RunCloud server merely clones the web application and configures the relevant settings. If you are using third party dependencies, then you will need to manually install them or create deployment scripts to automatically perform certain actions after the application is updated.
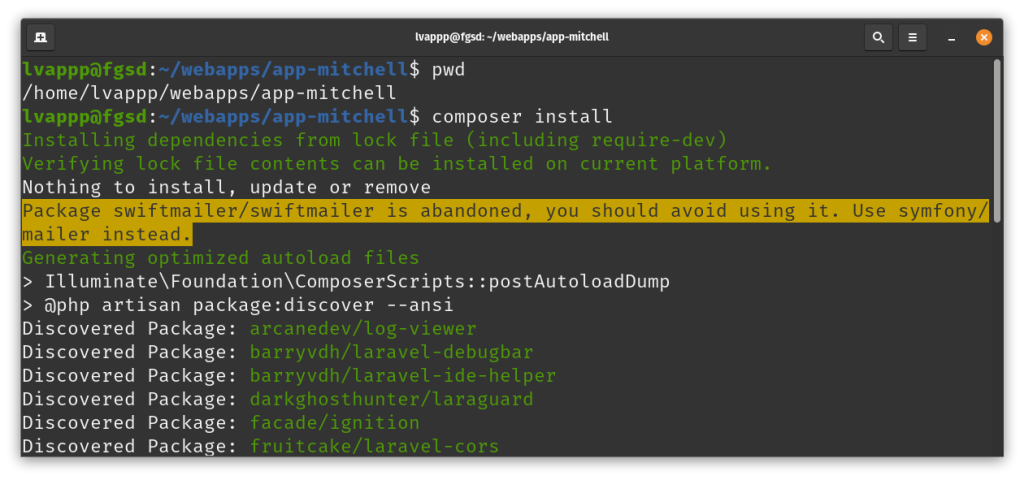
If you don’t want to configure deployment scripts right now, then you can manually log in to server via SSH and navigate to your project’s root directory. Here, you can run the necessary commands to install or remove dependencies. For example, to install composer dependencies, you can run the following command:
composer install
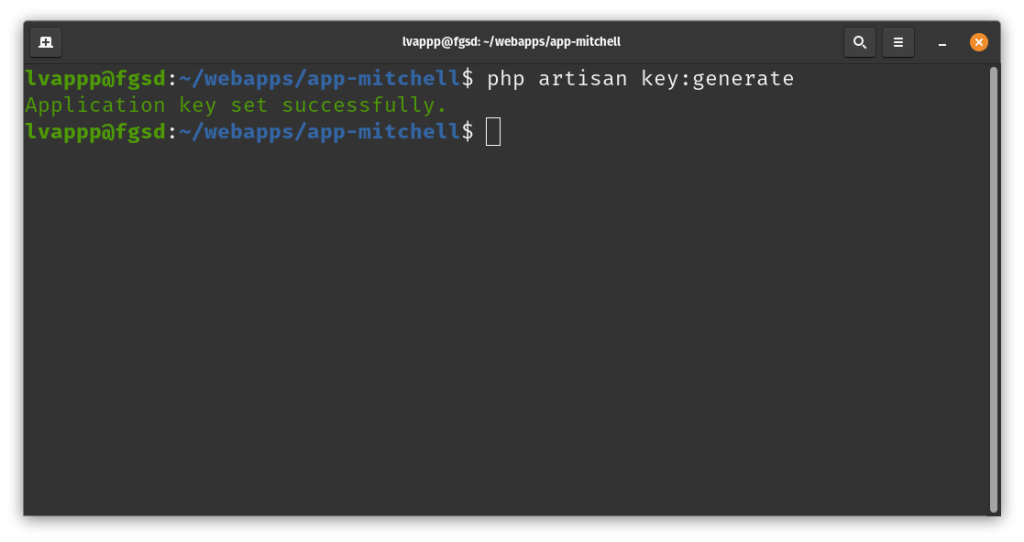
After installing the dependencies, you can also run the PHP artisan commands in this directory. For example, you can run php artisan key:generate to create new keys. However, later in this tutorial, we will show you a better way to do this.

Step 7: Configure Web Application Settings
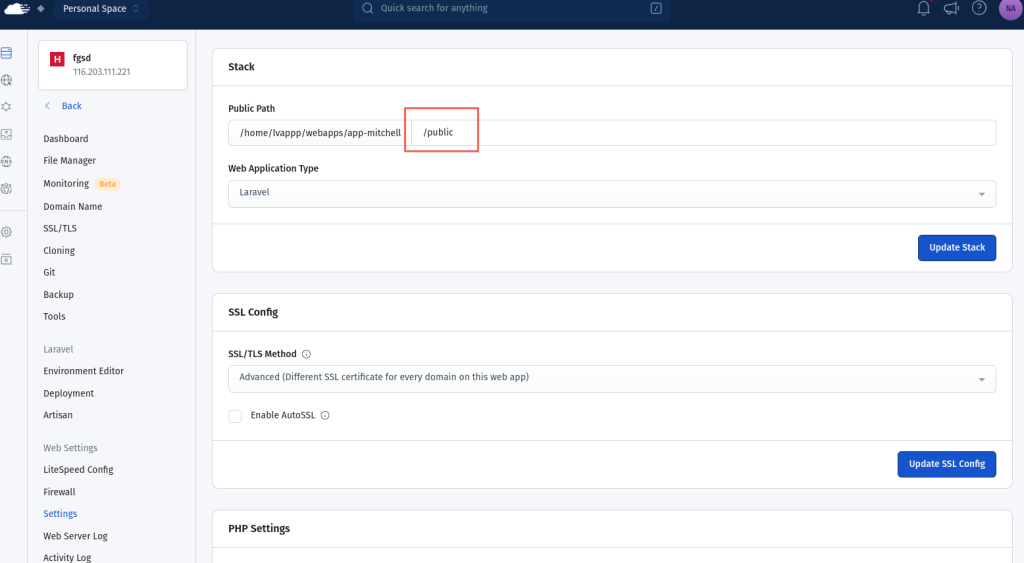
After installing the dependencies, you need to tweak your application settings for it to work correctly. Firstly, you need to return to the RunCloud dashboard and go to your web app’s settings page. Here you will find the “Web Application Stack” section; in the “Public Path” field, add /public to change the publick path of your web application.

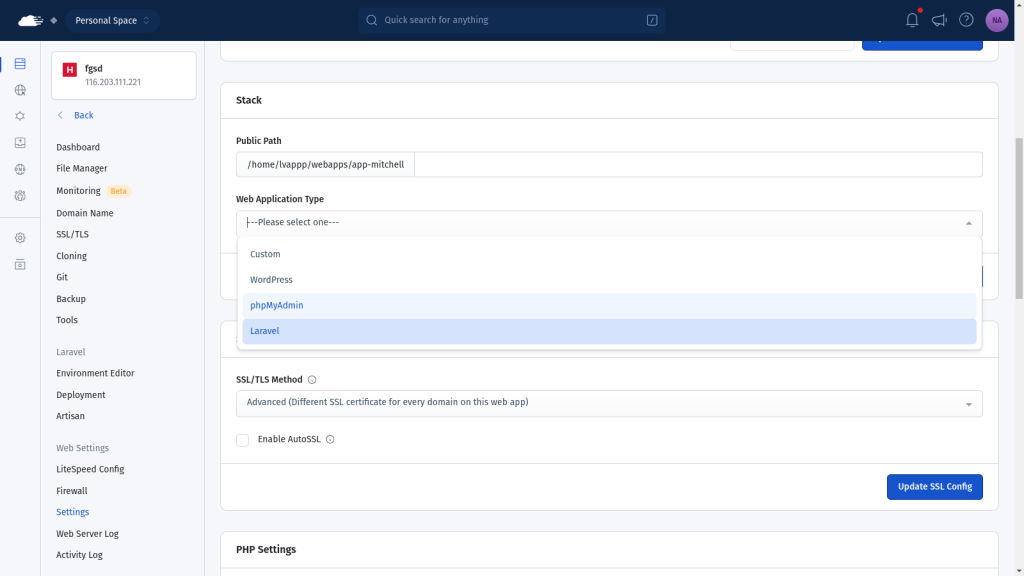
Next, you need to select “Laravel” from the application type drop-down menu and save the setting. After making these changes, you can configure other settings like domain name, setting up SSL certificates for your web application, connecting a database to your application, configuring automated backups.

Step 8: Final Checks and Testing
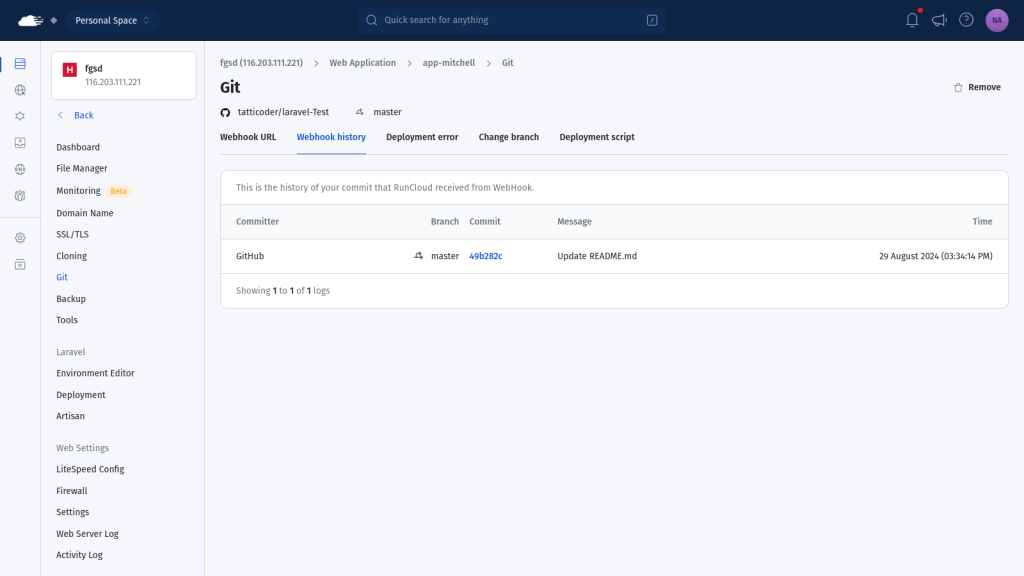
After creating the application, you can visit your web app’s URL to ensure it’s functioning correctly. Start by test key features of your Laravel application to verify proper setup. Next, we recommend you to make a small change in your Git repository and push it to test the automatic deployment via webhook. If the webhook was successful, you will see a corresponding entry in the “Webhooks History” section.

Step 9 (Bonus): Leverage RunCloud’s Laravel Management Features
Now, as we promised earlier, we will show you how to use RunCloud to manage your Laravel applications smoothly. After changing your web application stack, you will see a new “Laravel” section in the left menu, this unlocks a bunch of new features for you.
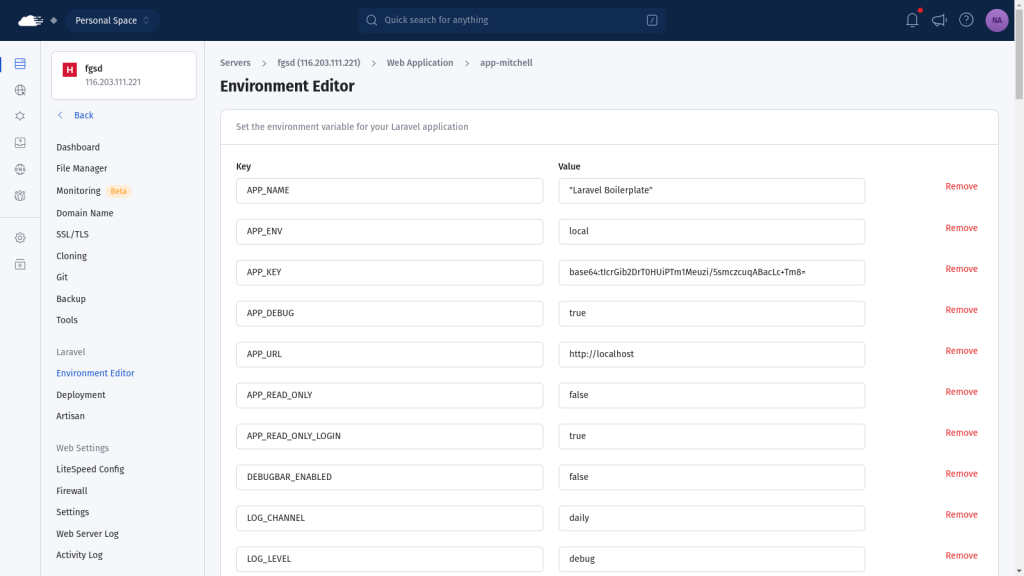
Firstly, you can easily view and update environment variables directly from the RunCloud dashboard. This eliminates the need for manually editing and updating .env files.

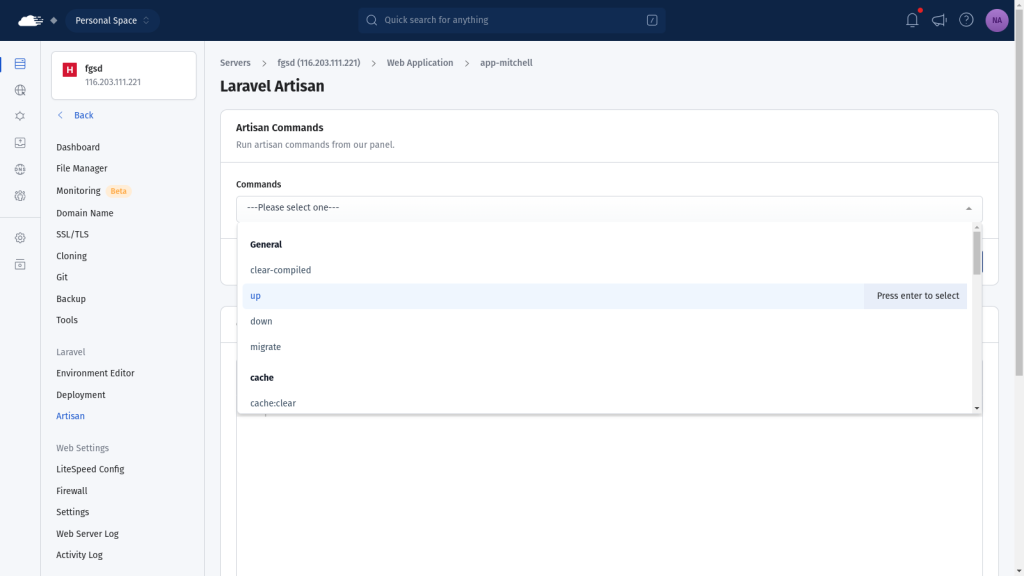
Next, you can run Artisan commands with a single click through the RunCloud interface and keep track of which command was executed in the log entries. This eliminates the need to log into your server which can be slow and tedious.

Finally, you can take advantage of RunCloud’s monitoring dashboard to keep track of your resource usage and identify slow scripts.
Suggested read: How To Configure LSCache for Laravel (Configuration Guide)
Final Thoughts
In this guide, we’ve covered how to use Laravel and deploy applications to RunCloud in minutes. RunCloud is a powerful tool that significantly simplifies server and application management. RunCloud works with a variety of platforms and frameworks, not just Laravel. It supports:
Start using RunCloud today and experience the ease of managing your web applications. Whether you’re a solo developer or part of a team, RunCloud can streamline your deployment process and server management tasks.
Ready to simplify your web application deployment and management? Sign up for RunCloud today!